Hello! My name is Julius Häger and I’m a Swedish graphics programmer.
I’m the current maintainer of OpenTK, a platform abstraction layer and OpenGL and Vulkan bindings for C#, and this is my work.
OpenTK maintainer
OpenTK provides OpenGL and Vulkan bindings and window creation and management for C#, and has over 8.0 million downloads on Nuget.
I’ve been maintainer for OpenTK since November 2020. During that time we’ve worked hard on our new OpenGL bindings generator, Vulkan bindings generator, and platform abstraction layer targeting Win32, Linux, and macos.
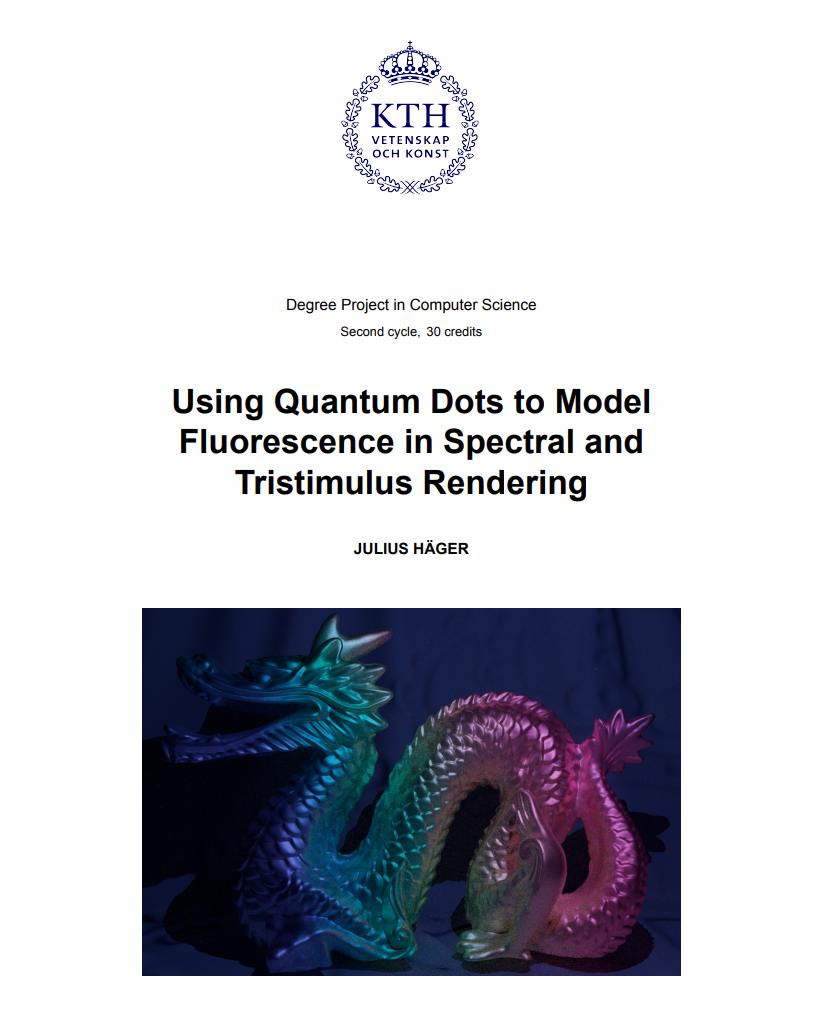
Master’s thesis:
Using Quantum Dots to Model Fluorescence in Spectral and Tristimulus Rendering
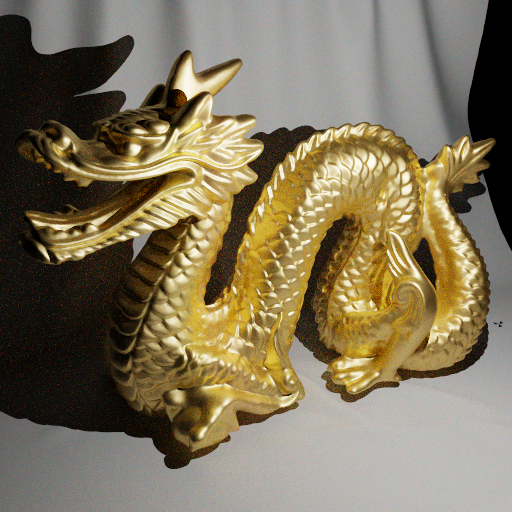
In my master’s thesis I explore using quantum dots to model fluorescence in computer graphics. In my work I make significant simplifications to an existing model bringing render times down from 52 minutes down to 7 minutes, as well as identifying major issues relating to energy conservation and rigorously proving an alternative energy conservation factor. This model is then adapted to RGB rendering which was previously not possible.
During this project I built a path tracer in C++ that can render using both spectral rendering and RGB rendering.


Bachelor’s thesis:
Two New Methods for Real-Time Ptex
In 2022 me and Hugo Dettner presented two new methods for efficiently rendering and filtering ptex on the GPU in real-time as part of our Batchelor’s thesis. One of our presented methods outperformed previous work while having quality matching previous state of the art.
Volumetric fog and clustered forward rendering
Volumetric fog implemented using frustum aligned volume texture and clustered forward rendering implemented for my project in a course about advanced graphics.
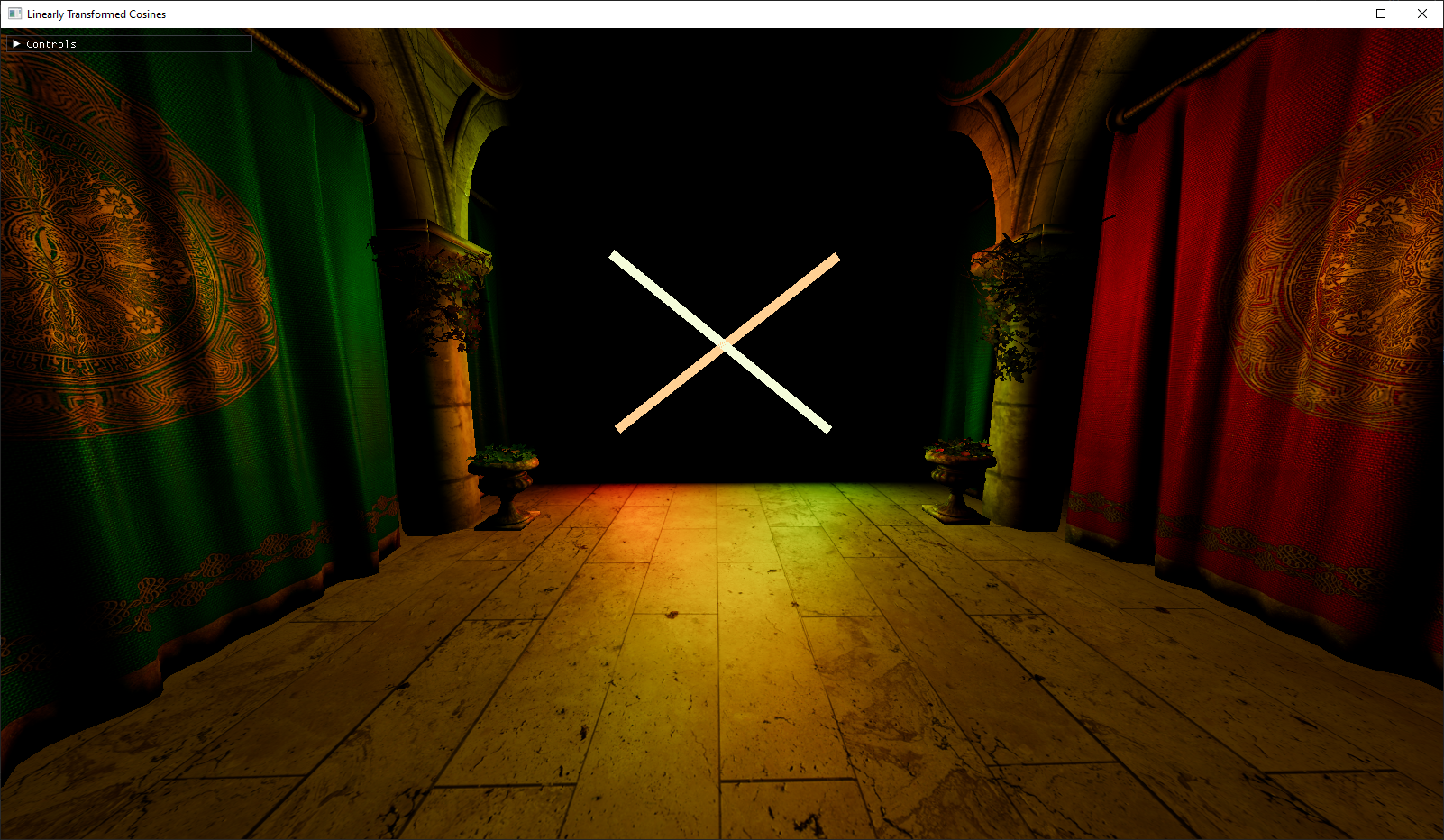
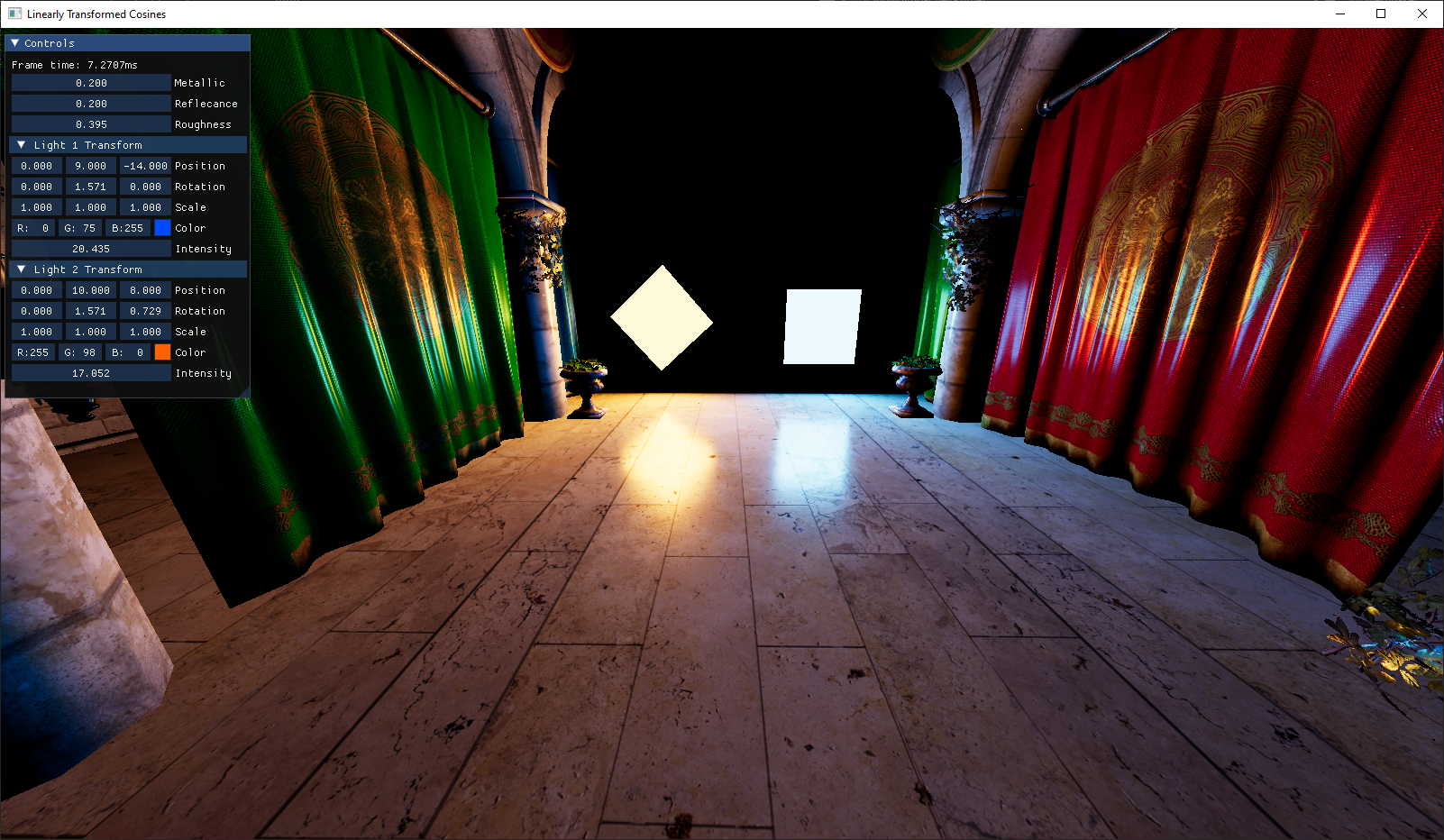
Area lights using Linearly Transformed Cosines



I implemented this as my project for the course DH2323. I had previously seen the paper for Linearly Transformed Cosines and had been interested in implementing it and this was a perfect oppurtunity to do so.
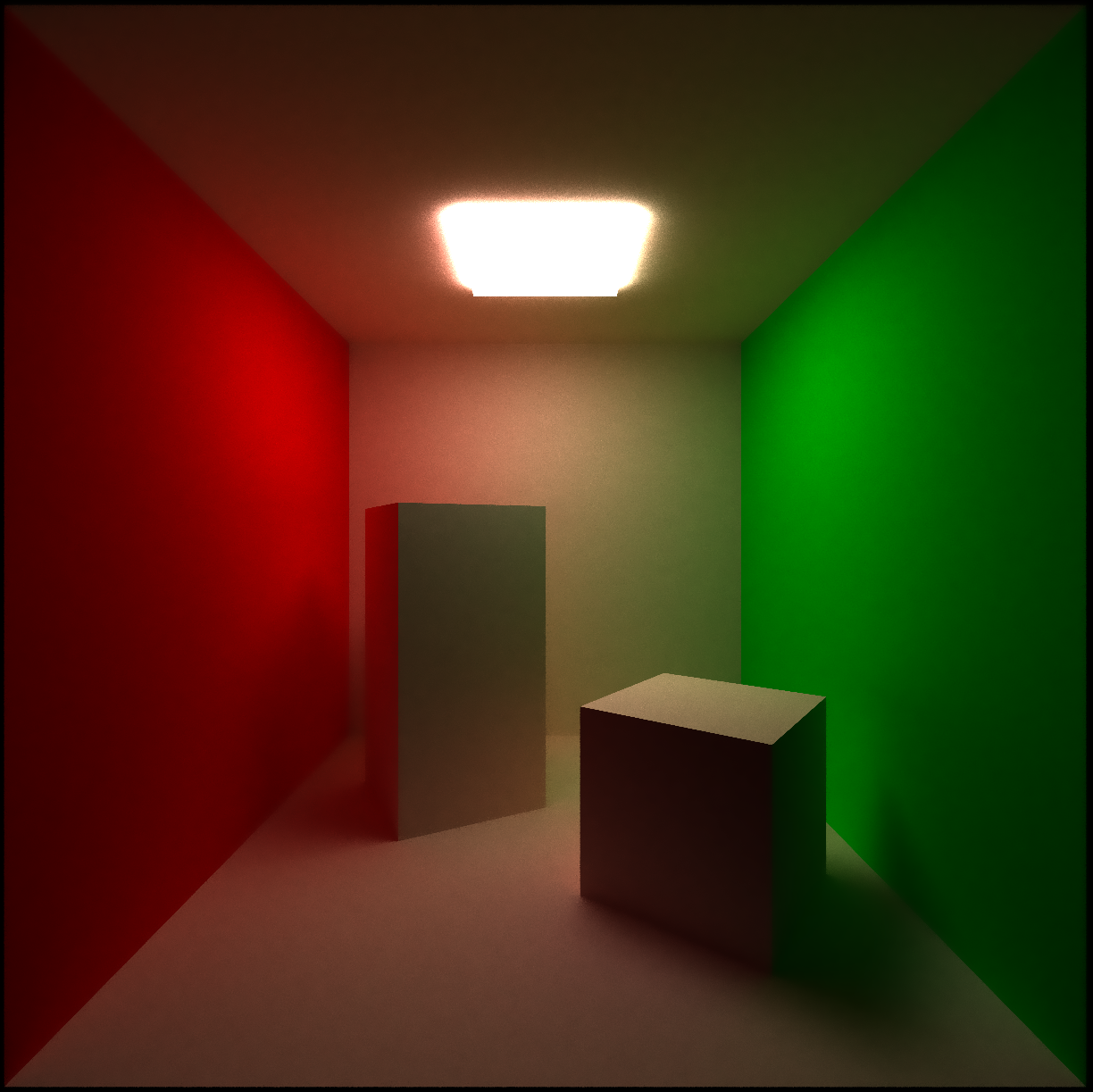
Interactive GPU path tracer

I made a small interactive GPU path tracer for the course DH2323 at KTH. It’s written in C# using OpenTK, and has BVH acceleration.

Bejeweled-like OpenTK demo
This is a demo showing the new platform abstraction layer I built for OpenTK. No third-party libraries are used, everything from calling OS functions for opening a window and creating a graphics context to rendering refractions in the gems is all contained in OpenTK and the demo code.
Game engine using OpenTK/C#
A “from scratch” game engine written with OpenTK. It features a PBR render pipeline, cascaded shadow maps, frustum culling, and integrated physics using BepuPhysics2. The engine also contains nice to have features such as live shader reloading.

Video showing transform gizmo and undo functionality.
Video showing live shader reloading.
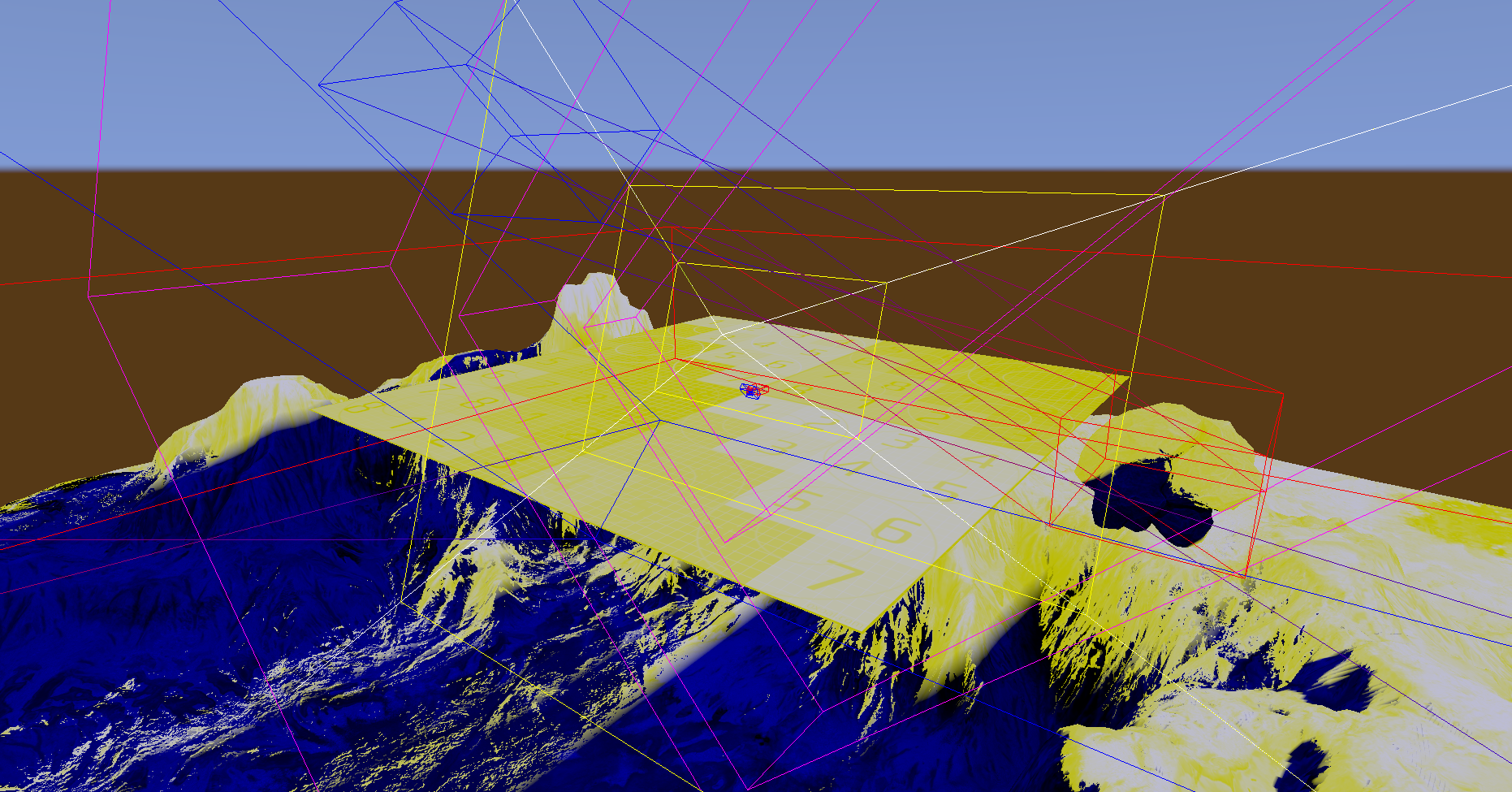
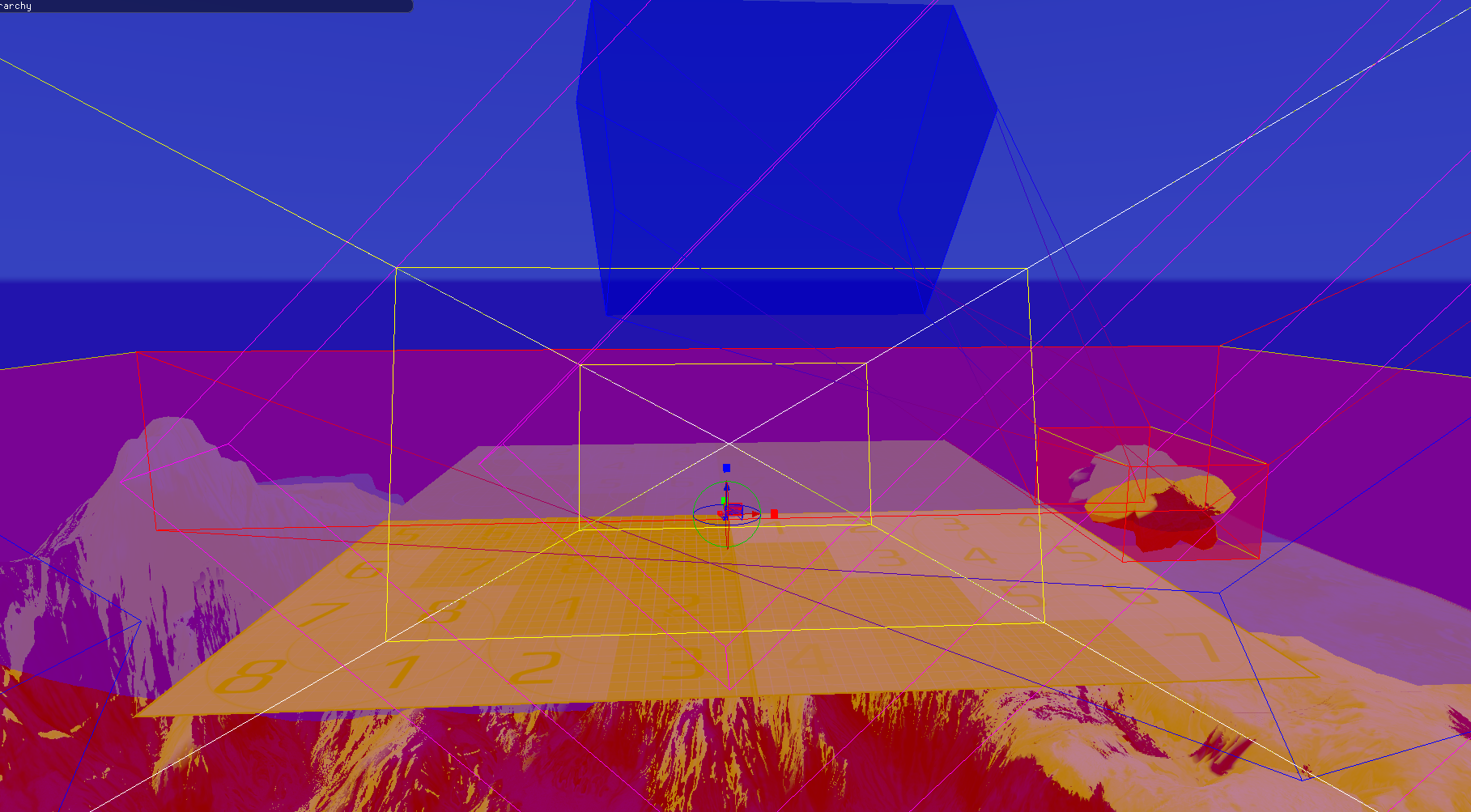
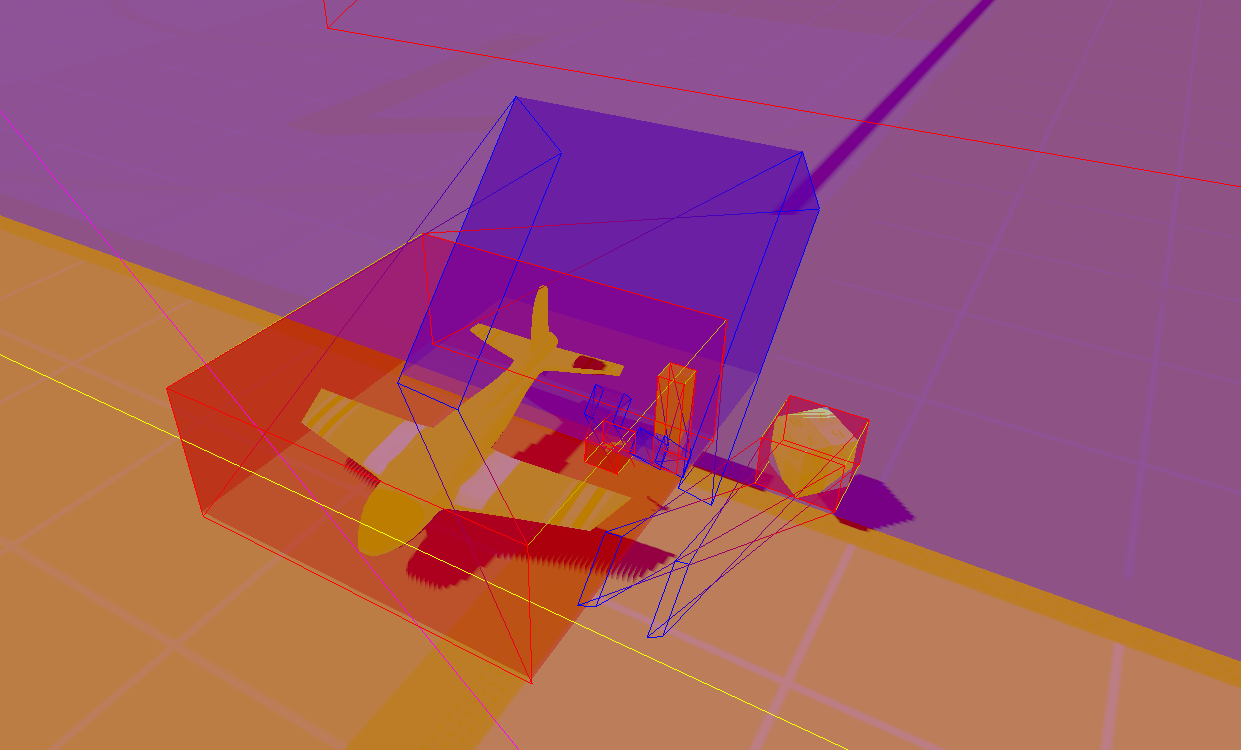
Video showing frustum culling.


Vectorscope visualization of colors in the scene.
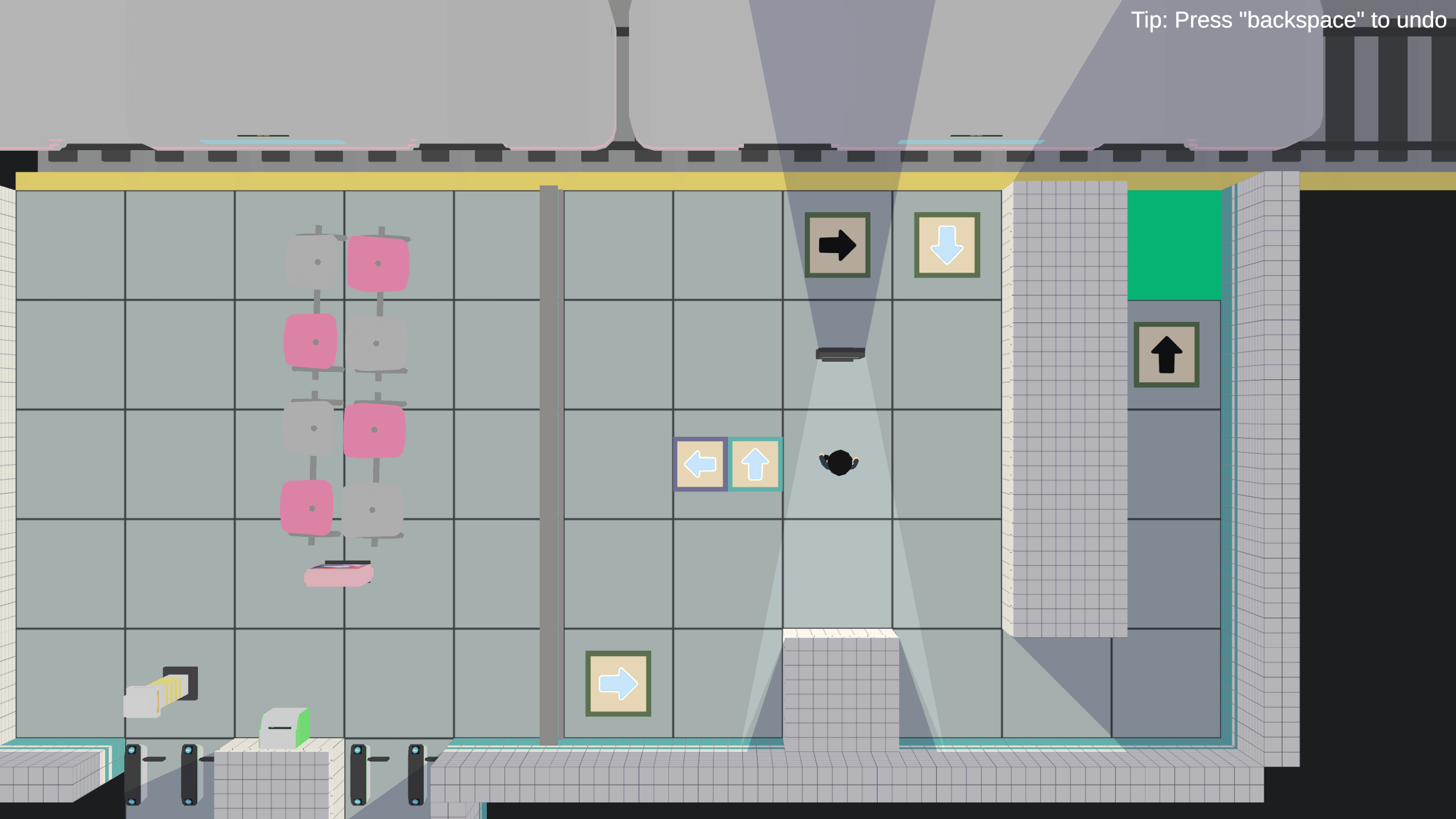
Metro vision

Metro vision was made during the 2020 GMTK Game Jam where I and a team of 8 other people made a innovative puzzler where your line of sight determines what controls/actions are available at your displosal. We made the game in Unity, and I was responsible for implementing the line-of-slight gameplay features and graphics.

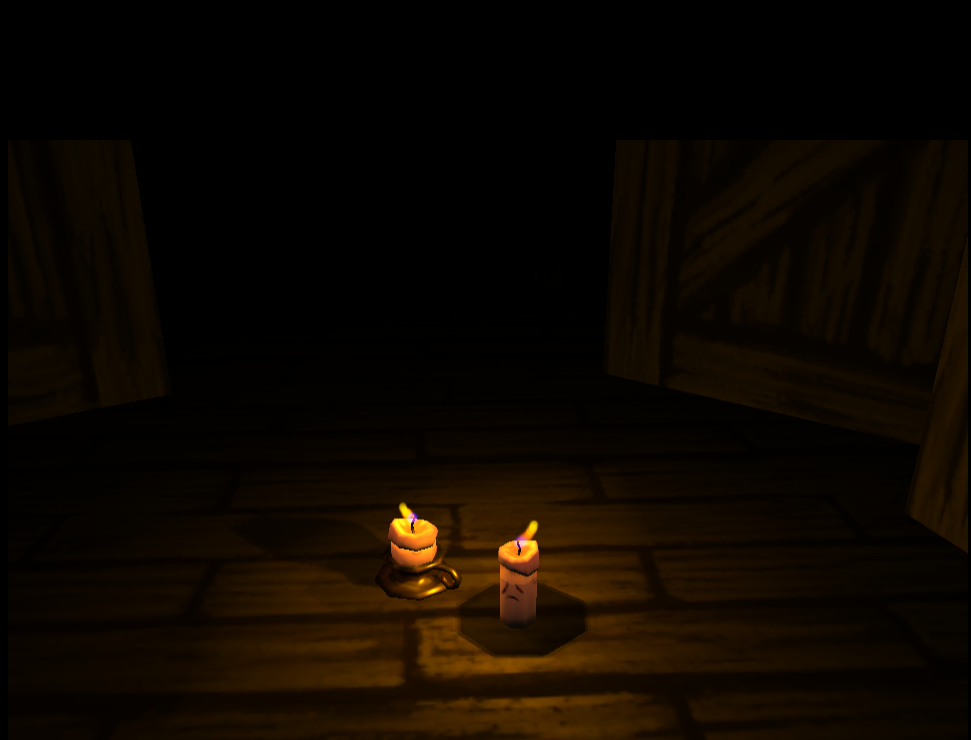
Candela
A small charming game about a candle finding it’s place. Make in 48 hours for the 2017 GMTK Game Jam in Unity with a team of 3 people. In this jam I experimented a lot with Cinemachine dollys and tracking.



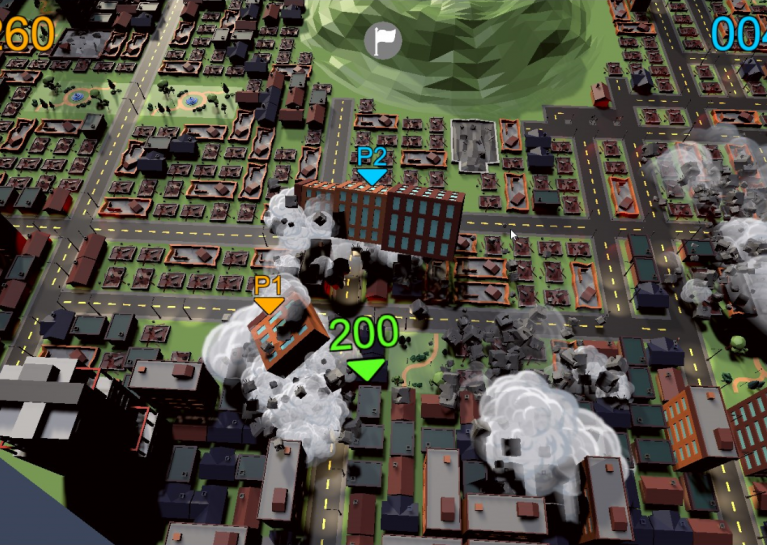
Block buster
Block Buster was created in 48h during the 2019 Global Game Jam in Unity with a team of 9 people. On this project I worked on the random generation of cities, day and night cycle (glowing windows at nighttime), and hooking up an adaptive soundtrack.

Gallery
A gallery of random screenshots from my graphics coding adventures.
 PBR sphere.
PBR sphere.
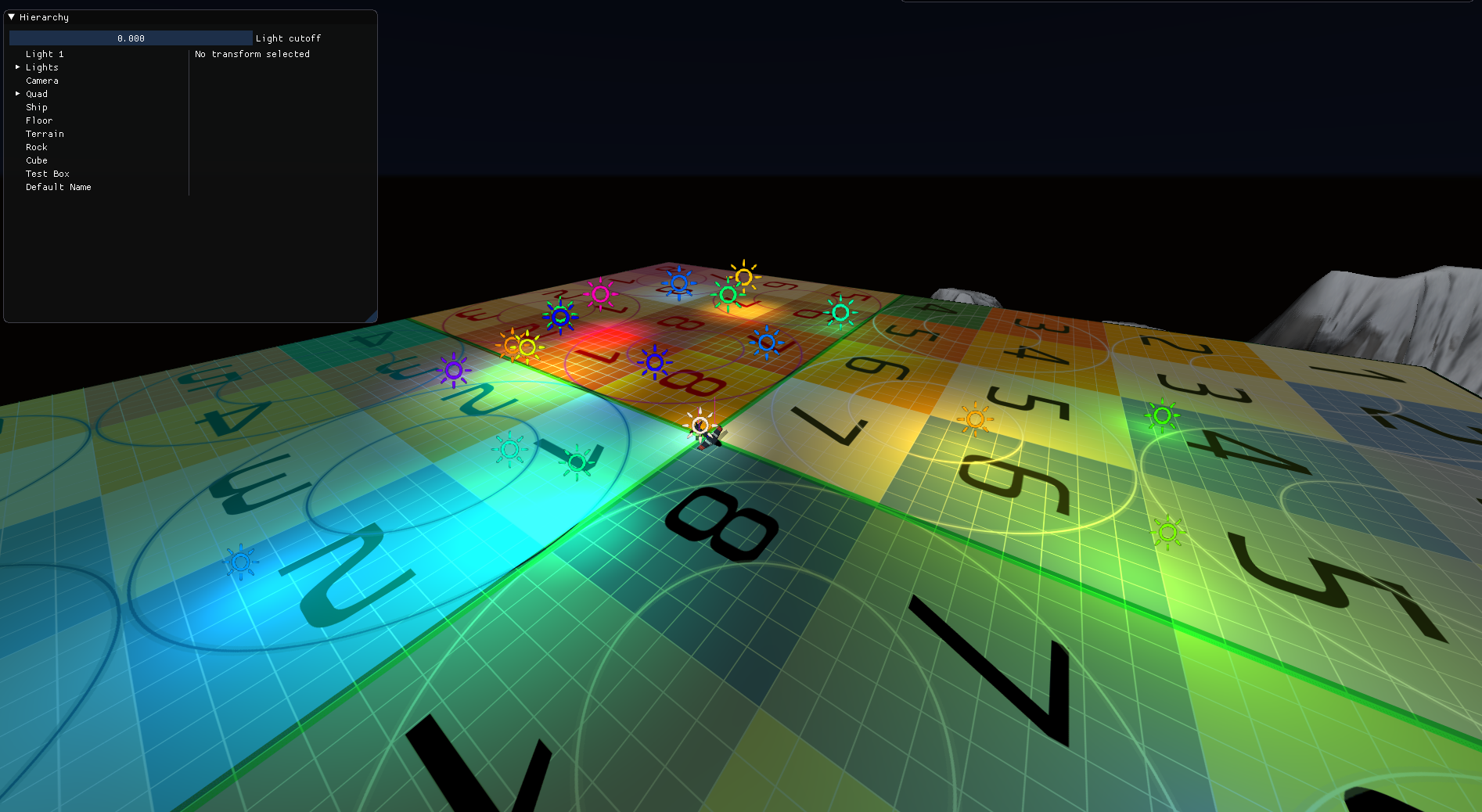
 Multiple lights and editor gizmos.
Multiple lights and editor gizmos.

Particle effect.

Mandelbrot set visualization.

Particle system with shadowed particles, creating an illusion of volumetric shadow.



Debugging visualizations created when implementing Cascaded Shadow Maps.

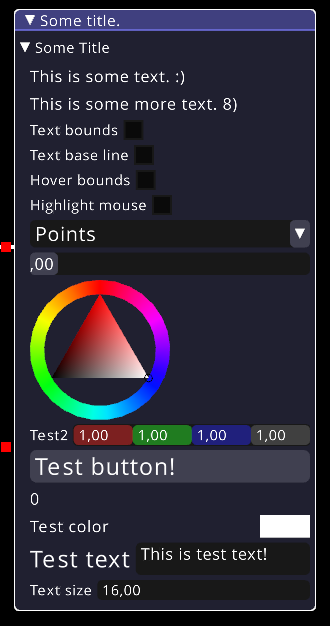
An Immediate Mode GUI I made.